Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 개발자
- Javascript
- 백앤드
- 백엔드
- 프롬포트 수정
- 노드
- 문자열 자르기
- Spring Boot
- 프론트엔드
- 문자열
- 웹개발
- Eclipse
- spring
- 파이썬
- git
- zxing
- QR코드
- 코딩
- 스프링부트
- 웹페이지 만들기
- Python
- java
- HTML
- 홈페이지 만들기
- node.js
- sts4
- 이클립스
- 웹개발자
- 웹페이지
- jsp
Archives
- Today
- Total
웹개발왕
[QR.G] JAVA로 QR 코드 생성하는 웹페이지 만들기 본문
반응형

안녕하세요. 오늘은 QR 코드 생성 웹페이지인 'QR.G'를 만들기 위한 첫단계인 사용자가 입력한 URL 주소로 QR 코드 생성하는 방법을 알아보겠습니다.
JAVA로 QR 코드를 방법은 여러가지 있지만 저는 'ZXING' 이라는 구글에서 제공하는 오픈 소스를 활용할 예정입니다.
프레임 워크는 Spring을 사용합니다.
Maven 추가
우선 pom.xml 파일에 ZXING Maven을 추가해줍니다.
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.4.1</version>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>3.4.1</version>
</dependency>
HTML 요청 페이지 생성
간단한 요청 사이트를 생성합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="/qr/generate" method="GET">
<input name="url"/>
<button type="submit">submit</button>
</form>
</body>
</html>
QR 코드 생성하는 Controller 만들기
html에서 사용한 form태그 action 주소로 QR 코드를 생성하는 Controller를 만들어줍니다.
@GetMapping(value = "/qr/generate")
public ResponseEntity<byte[]> test(String url) throws WriterException {
// QR 정보
int width = 200;
int height = 200;
// QR code BitMatrix 생성
BitMatrix encode = new MultiFormatWriter()
.encode(url, BarcodeFormat.QR_CODE, width, height);
// QR code 이미지로 return
try {
//output Stream
ByteArrayOutputStream out = new ByteArrayOutputStream();
//Bitmatrix, file.format, outputStream
MatrixToImageWriter.writeToStream(encode, "PNG", out);
return ResponseEntity.ok()
.contentType(MediaType.IMAGE_PNG)
.body(out.toByteArray());
}catch (Exception e){
log.error("QR Generate Error : ", e.getMessage());
}
return null;
}
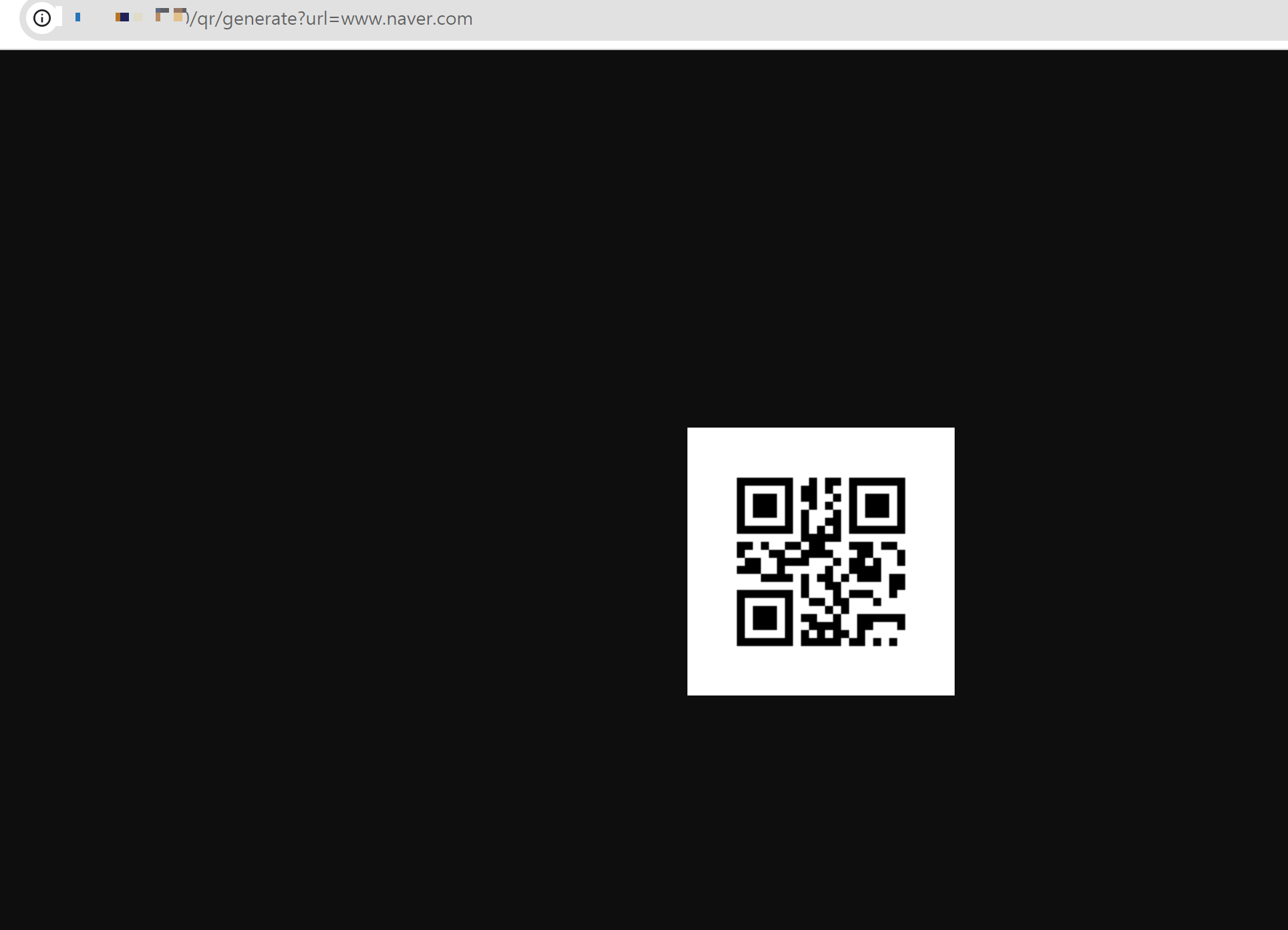
테스트
위처럼 소스를 구성하면 input창에 입력한 URL 주소로 이동하는 QR 코드가 생성됩니다.


내가 원하는건 이게 아닌데...
하지만 제가 원하는건 QR 코드를 다른 페이지에서 보여주는게 아니라 URL을 입력한 화면에 보여주고 싶었습니다.
그래서 생각한게 비동기 처리 방식인 ajax로 QR코드를 출력하는 것입니다.
ajax를 이용한 요청 페이지 생성
QR 코드의 이미지를 Response 받기 위해선 base64 방식을 사용해야합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input id="rink" />
<button onclick="javascript:goQRGenerate();">생성</button>
<div id="qrResult"></div>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
function goQRGenerate() {
const url = $("#rink").val();
$.ajax({
type:"GET",
url: "/qr/generate?url=" + url,
success: function(data){
if(data){
const imgSrc = "data:image/png;base64," + data;
const imgTag = "<img src=\"" + imgSrc + "\" alt=\"QR Code\">";
$("#qrResult").html(imgTag);
}
}
});
}
</script>
</html>
QR 코드를 Base64로 인코딩하는 Controller 만들기
@GetMapping(value = "/qr/generate")
public @ResponseBody String test(String url) throws WriterException {
// QR 정보
int width = 200;
int height = 200;
String fileType = "png";
try {
// QR 코드 생성에 사용할 설정 옵션
Map<EncodeHintType, Object> hintMap = new HashMap<>();
hintMap.put(EncodeHintType.MARGIN, 0);
hintMap.put(EncodeHintType.CHARACTER_SET, "UTF-8");
// QR 코드 매트릭스를 생성합니다.
BitMatrix bitMatrix = new MultiFormatWriter().encode(
url,
BarcodeFormat.QR_CODE,
width,
height,
hintMap
);
// BitMatrix를 BufferedImage로 변환
BufferedImage bufferedImage = MatrixToImageWriter.toBufferedImage(bitMatrix);
//
// // BufferedImage를 Base64로 인코딩
ByteArrayOutputStream outputStream = new ByteArrayOutputStream();
ImageIO.write(bufferedImage, fileType, outputStream);
return Base64.getEncoder().encodeToString(outputStream.toByteArray());
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
ajax 테스트
이제 QR 코드가 다른 페이지에서 보이지 않고, URL을 입력한 사이트에 비동기 방식으로 보여집니다.
반응형
'웹개발 프로젝트 > QR코드 생성기' 카테고리의 다른 글
| [QR.G] JAVA zxing을 이용해서 WIFI 연결하는 QR코드 만들기 (2) | 2024.10.13 |
|---|---|
| [QR.G] JAVA zxing을 이용해서 QR 코드 색상바꾸기 (1) | 2024.09.10 |


